こんにちは。
まずはこんな愚痴から始めます。
ECサイトを作成したのはいいけど、レスポンスが遅くてユーザーからクレームが来てる…
今さらソースコードを修正なんて、工数が掛かりすぎるよ…
こんな問題に直面している方、結構いるのではないでしょうか。
そんな時はこれ!「Varnish」を試してみましょう。
Varnishとは
Varnishは、リバース・プロキシー技術をつかった高性能なHTTPアクセラレータです。
一昔前に主流であったSquidよりも高速で動作すると言われています。
静的なhtmlのみならず、PHPやRubyなどで書かれた動的なページもキャッシュ出来るところが大きなポイントです。
Varnishについての詳しい説明と、ダウンロード・インストール関係は こちら にお任せします。
今回は どのように設定すれば、どんな風にレスポンスが改善されるか! を見ていきたいと思います。
機材構成
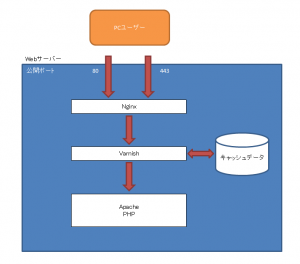
テストの為に作成した構成では、1台のサーバーにNginx、Varnish、Apacheが共存しています。
SSLにも対応するようにNginxを入れてありますが、HTTP接続のみで良いならNginxは必要ありません。
Nginxの説明などは こちら をご参照ください。
Varnishの設定
ここからが今回の本題になります。
Varnishの設定ファイルは以下の2つです。
- /etc/sysconfig/varnish
起動時に読み込まれるパラメータを設定。使用するポートや保持するキャッシュのサイズ等を定義します。
- /etc/varnish/default.vcl
キャッシュする条件を定義。主にこのファイルを取り扱います。
default.vclの詳しい詳細などは引き続きこちら にお任せします。
今回はリクエストに対してキャッシュを使うか、バックエンドのサーバーに処理を渡すかを決定する vcl_recv メソッドと、バックエンドから情報が返ってきた際にキャッシュするかどうかを決定するvcl_fetch メソッドをメインに扱います。少しだけvcl_hashも出てきますが、これは同一のURLでも別キャッシュにしたい場合に使います。
それでは、よくある使用例をあげつつ、設定方法を見ていきましょう。
使用例1 「URLに”list”が入っている場合のみキャッシュ」
商品一覧などDBアクセスがあって開くのに時間が掛かるが、それほど高頻度で更新が行われないページのみキャッシュしたいという要望は多いと思います。
そんな時は商品一覧のURLにしか存在しない文字列を利用してキャッシュ情報を設定します。(ここでは list がその文字列だと仮定します)
1 2 3 4 5 6 7 8 9 10 11 12 13 | sub vcl_recv{ if( (req.url ~ "(list)") ){ return (lookup); } return (pipe);}sub vcl_fetch{ if( (req.url ~ "(list)") ){ return (deliver); } return (hit_for_pass);} |
使用例2 「クッキーに “login=true” という情報が入っていない場合のみキャッシュ」
ログイン情報をクッキーに保持しているサイトも多いのではないでしょうか。
そんなサイトで、ログインしている人は管理者だからキャッシュさせたくないと考えた場合は、このようにしましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 | sub vcl_recv{ if (req.http.Cookie ~ "(login=true)" ) { return (pipe); } return (lookup);}sub vcl_fetch{ if (req.http.Cookie ~ "(login=true)" ) { return (hit_for_pass); } return (deliver);} |
Varnishの効果
最後にVarnishを導入する事によってどの程度効果があるのかを見ていきます。
弊社のサイト Twicat は数千店舗、数十万商品をDBより検索して表示しているため、検索結果を表示するのにどうしても遅延が発生してしまいます。
そこで、このVarnishを導入し、検索結果・商品一覧画面をキャッシュする事により、1秒以内のレスポンスを実現しています。
たとえばTwicatの商品検索で「アンティーク」を検索してみると、1回目は5秒程度掛かりますが、2回目の検索からは0.5秒程度でレスポンスが返ってきます。
アクセスが多いサイトほど有効に働きます。
単純に比較しただけでも 10倍 速度が改善出来ている事がわかるでしょう。
まとめ
Varnishを使って、まったくソースコードに手を入れずレスポンスを改善する事が出来ました。
レスポンスタイムが1秒遅れるごとにコンバージョン率が7%低下するという調査結果もありますし、
さらにGoogleが検索結果にも反映すると名言した事により、今後はさらにレスポンスの向上を意識していく必要があるでしょう。
そんな時に簡単に導入できて、目に見えてレスポンス速度が改善されるVarnishのようなツールを試してみるのも一つの手かもしれません。