今やスマホの普及率は約50%にもなりました。2人に1人はスマホで Web サイトを見ていることになりますね。そこで今回は、iPhone vs. Android をお届けします。と言っても、価格の比較でも機能の比較でもありません。Web サイトにアクセスしたときの表示速度の比較です。
果たして差があるのか? TrafficPatrol2 に追加された、スマートフォン実機による計測機能を利用して、実験してみました。
※なお、本記事は iPhone と Android とのどちらが良いかのお話ではありません。
使用機種
使用したスマホの機種は次のとおりです。インターネットにつながる回線は、共通(社内の Wi-Fi 回線)にしました。
| iPhone | Android | |
|---|---|---|
| メーカー | Apple | LG |
| 機種名 | iPhone 5S | Nexus 5 |
| OS | iOS | Android |
| バージョン | 9.1 | 6.0.1 |
| 通信環境 | Wi-Fi | |
| ブラウザ | Safari | Chrome |
シナリオ
TrafficPatrol2では、ブラウザにさせる一連の動きを「シナリオ」と呼びます。今回は、
- 某 Web サイトにアクセス
- ログイン画面表示
- ログイン実行(ID 、パスワードを入力)
- 商品検索
- 商品詳細へ
- カートに追加
- カートから削除
- ログアウト
という8個のイベントからなるシナリオを作成し、テストを行いました。iPhone や Android の標準ブラウザを裏で自動操作し、シナリオを実行し、それぞれのイベントの表示速度を自動計測します。
結果
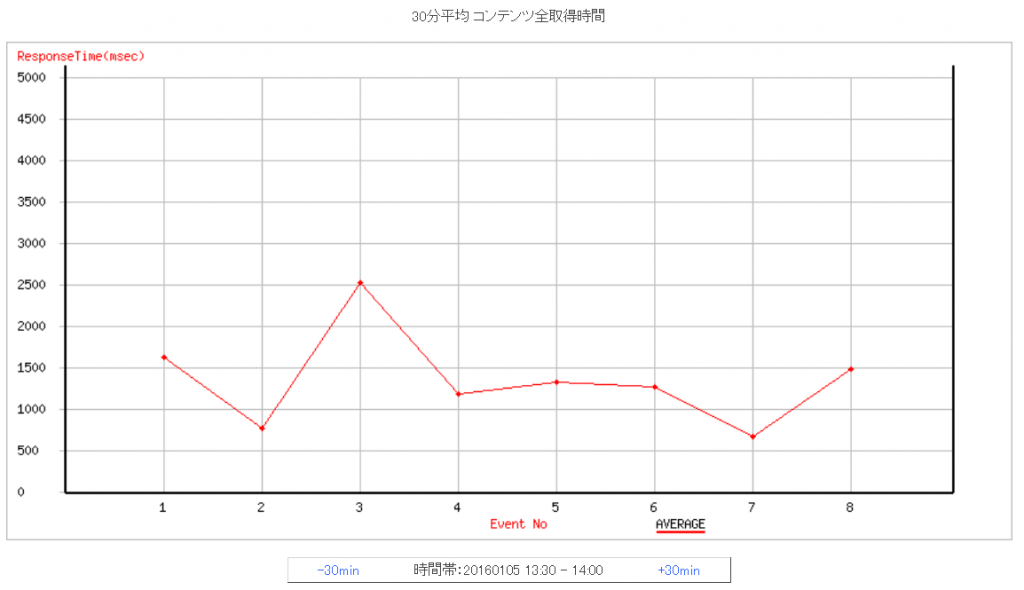
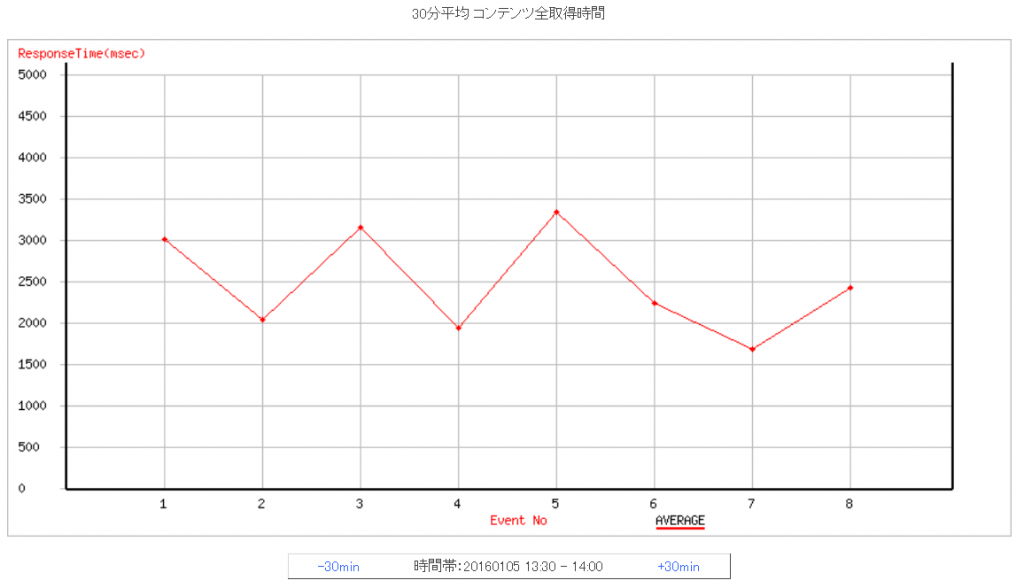
8個のイベントのそれぞれの表示速度は次のグラフの通りです。全体的に見ると iPhone の方が表示速度は速いようです。イベント3の「ログイン実行」はサーバ側の処理に時間がかかるので、iPhone, Android ともに時間がかかっているようです。
| iPhone |
|---|

|
| Android |
|---|

|
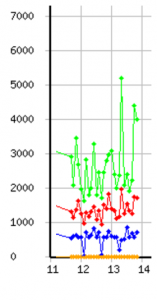
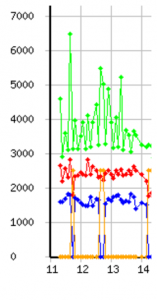
シナリオ全体としての表示速度を比べたものが、次のグラフです。
| iPhone | Android |
|---|---|
 |
 |
縦軸がミリ秒単位の応答時間、横軸が計測開始時刻です。赤色の線が応答時間の平均値の推移を表しています。この時点でも差が見て取れますが、いくつかの時刻について結果を比較してみましょう。
| iPhone | Android | |
|---|---|---|
| 12:00 | 1230.8 ms | 2432.2 ms |
| 12:15 | 1166.9 ms | 2821.4 ms |
| 12:30 | 1072.6 ms | 2508.5 ms |
| 12:45 | 1489.8 ms | 2208.0 ms |
| 13:00 | 1393.0 ms | 2379.9 ms |
どうやら、iPhone の方が速いようですね。
まとめ
表示速度に差があることが分かりました。ブラウザの違い、CPU の違いなどが影響していると考えられます。ただ、複合的な要因によると思われるので、安易に結論付けることは避けたいと思います。
表示速度は機種にもよると思いますので、別の機種で表示速度を計測すれば、また違う結果になるでしょう。
さらに実験を行うこともできますが、ひとまず「機種によって表示速度が異なる」という結論が得られたので、ここまでにしておきます。
TrafficPatrol2のご紹介
このように、TrafficPatrol2では一度動きを決めれば反復を自動化することができます。スマートフォンを実際に操作して同じことを行うのは、現実的ではないでしょう。スマートフォンを実際に操作する、という現実に、限りなく近い状況で応答時間の計測を行うのが TrafficPatrol2 です。これにより、Web サイトの死活を監視することも、読込みに時間のかかるページや時間帯を発見することも可能になります。
「昨日の夜、表示がとても遅かった」とコールセンターに問い合わせがあった時に、TrafficPatrol2を使って、あとから確認することも可能になります。TrafficPatrol2をユーザビリティの向上に役立てませんか?
※TrafficPatrol2についてはこちらをご覧ください。
